Get this week's FREE printable now!
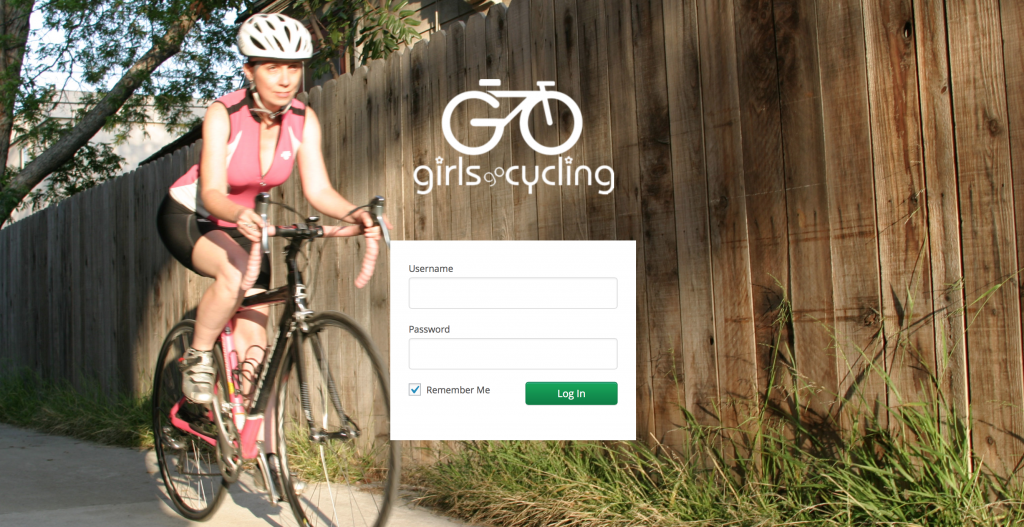
Before we get started, let’s take a look at what our finished product will look like.

In a previous post I gave you a very simple snippet of code for replacing the WordPress logo on your login page. This version takes things a few steps further.
Note: Although this way I’m showing you here, of making the changes via the functions file of your child theme, in order to keep these customizations separate from your theme it would be best to turn the following code into a plugin.
In this intermediate version, we will be adding the following customizations:
If you’ve ever tried to simply add css to your child theme stylesheet to try and modify your admin area you’ve already discovered that the admin area doesn’t load your styles. Never fear though, we can still make it do so, following the steps below:
login/login folder, create a new .txt file and name it custom-login-styles.cssfunctions.php file and add the following code:// Custom login stylesheet
function my_custom_login() {
echo '';
}
add_action('login_head', 'my_custom_login');
// END custom login stylesheet
Now we can get going with the fun customizations!
For our Girls Go Cycling-inspired login page, we’re going to use a generic, non-copyrighted image that you can download here. Be sure to add your custom image background to the login folder you created above.
We can achieve this by adding the following to our login-style.css file:
body.login {
background-image: url('sample-bkgnd.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
Don’t forget to change the filename in line 2 to match the name of your own image file.
There are various ways to accomplish this. But since we’ve already called our custom stylesheet for the login page, we can just make the change there.
.login h1 a {
background-image: url('login-logo.png');
}
Again, don’t forget to save this image file to the login folder you created above.
Next we’re going to play with the look of the login form. Remember, you can change the CSS however you like to match the look and feel of your own site.
First, let’s style the labels to make the text darker, and the form input boxes to give them a more rounded look:
.login label {
font-size: 12px;
color: #555555;
}
.login input[type="text"]{
background-color: #ffffff;
border-color:#dddddd;
-webkit-border-radius: 4px;
}
.login input[type="password"]{
background-color: #ffffff;
border-color:#dddddd;
-webkit-border-radius: 4px;
}
Next, let’s style the buttons green.
.login .button-primary {
width: 120px;
float:right;
background-color:#00a859 !important;
background: -webkit-gradient(linear, left top, left bottom, from(#00a859), to(#017f44));
background: -webkit-linear-gradient(top, #00a859, #017f44);
background: -moz-linear-gradient(top, #00a859, #017f44);
background: -ms-linear-gradient(top, #00a859, #017f44);
background: -o-linear-gradient(top, #00a859, #017f44);
background-image: -ms-linear-gradient(top, #00a859 0%, #017f44 100%);
color: #ffffff;
-webkit-border-radius: 4px;
border: 1px solid #017f44;
}
.login .button-primary:hover {
background-color:#017f44 !important;
background: -webkit-gradient(linear, left top, left bottom, from(#017f44), to(#00a859 ));
background: -webkit-linear-gradient(top, #017f44, #00a859 );
background: -moz-linear-gradient(top, #017f44, #00a859 );
background: -ms-linear-gradient(top, #017f44, #00a859 );
background: -o-linear-gradient(top, #017f44, #00a859 );
background-image: -ms-linear-gradient(top, #017f44 0%, #00a859 100%);
color: #fff;
-webkit-border-radius: 4px;
border: 1px solid #017f44;
}
.login .button-primary:active {
background-color:#017f44 !important;
background: -webkit-gradient(linear, left top, left bottom, from(#017f44), to(#00a859 ));
background: -webkit-linear-gradient(top, #017f44, #00a859 );
background: -moz-linear-gradient(top, #017f44, #00a859 );
background: -ms-linear-gradient(top, #017f44, #00a859 );
background: -o-linear-gradient(top, #017f44, #00a859 );
background-image: -ms-linear-gradient(top, #017f44 0%, #00a859 100%);
color: #fff;
-webkit-border-radius: 4px;
border: 1px solid #017f44;
}
You may have noticed that even though you’ve changed your logo, it still links back to WordPress.org. This obviously isn’t ideal. So let’s add the following code to our functions file.
// Custom login logo url
function my_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
// END custom login logo url
Replace the Your Site Name and Info on line 8 with your information.
Although this feature is useful when you’ve lost your password, it’s also not the safest thing to have accessible in case your email has been hacked. This code snippet is completely optional. You can leave it completely alone if you prefer.
This code gets added to your login-style.css file.
p#nav {
display: none;
}
This is another optional item. Use it or don’t. It’s entirely up to you.
Add this to your login-style.css file.
p#backtoblog {
display: none;
}
Optionally, if you’re removing both the “Back To”e; and Lost Password links, you can simply shorten to this:
p#nav,
p#backtoblog {
display: none;
}
When you enter the wrong credentials, WordPress gives a pretty specific message as to whether it was the username or the password that was wrong. This is fine, generally speaking. But it also gives any potential hacker room to know where to narrow their efforts. Create a more generic error message. It may or may not be hugely helpful, but hey…why not?
Put the following code in your functions.php file:
// Custom login error message
function login_error_override()
{
return 'Incorrect login details.';
}
add_filter('login_errors', 'login_error_override');
// END custom login error message
The text in line 4 is what you can change to whatever you like.
Ever notice that the login page “shakes” when you enter incorrect information? Well, if it bothers you, you can easily disable it! Just add the following code to your functions.php file.
// Custom remove login page shake
function my_login_head() {
remove_action('login_head', 'wp_shake_js', 12);
}
add_action('login_head', 'my_login_head');
// END custom remove login page shake
Not every user should get access to the admin panel. Here’s a simple way to automatically return users to the homepage upon login instead of taking them to the panel. Add this to your functions.php file.
[gist id=”06799dff1d7a5924107c” file=”remove-admin-login-redirect.php”]
This is just a simple thing that allows us to automatically have the “Remember Me” box checked by default. Add this code to your functions.php file.
[gist id=”bacbb2b09fe440d51db4″ file=”remember-me.php”]
As you can see, with just a few simple modifications you can easily personalize your login page to match the look and feel of your site.
Many theme designers don’t bother styling the login page because it’s not all that necessary, especially when it’s not part of the WordPress theme setup. But when you’re creating a site for a client, neglecting to style – and more importantly brand – the login page is a lost opportunity that breaks the user’s experience when you have a custom theme in place.
If you have users regularly logging into your site, including the site owner/s, customizing your login page is worth the time and effort. It’s another opportunity to brand your site and also leaves a lasting impression on your users/clients.
Have you customized your login page? Show us what you’ve done in the comments below.