Get this week's FREE printable now!
I never tire of finding nice font combos. Here are a few more that I’ve found recently.

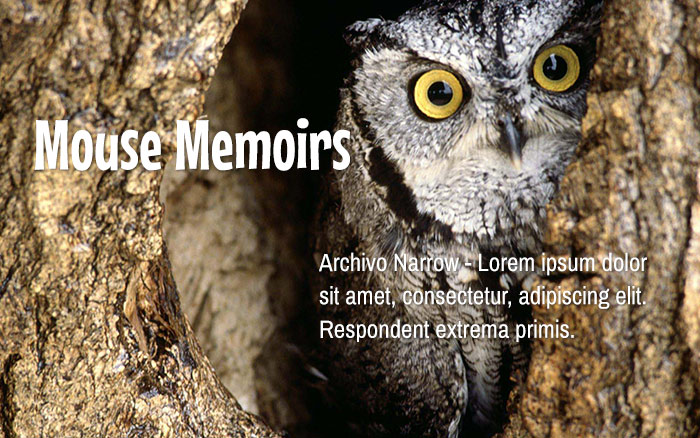
Add this to your website <head> area:
<link href='http://fonts.googleapis.com/css?family=Mouse+Memoirs|Archivo+Narrow:400,400italic,700, 700italic' rel='stylesheet' type='text/css'>
And use this in your CSS:
font-family: 'Mouse Memoirs', sans-serif; font-family: 'Archivo Narrow', sans-serif;
Generally speaking, I like to use different styles of fonts for headers than for regular paragraph text. In this case, Playfair Display and Open Sans are pretty traditional versions of serif and sans-serif fonts. They also come in many weights and styles – from very light to extra bold and italic versions. Play with weights. Maybe try using an italic of Playfair Display for sub-headings…

Add this to your website <head> area:
<link href='http://fonts.googleapis.com/css?family=Playfair+Display:400,400italic,700,700italic,900,900italic| Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
And use this in your CSS:
font-family: 'Playfair Display', serif; font-family: 'Open Sans', sans-serif;

Add this to your website <head> area:
<link href='http://fonts.googleapis.com/css?family=Courgette|Didact+Gothic' rel='stylesheet' type='text/css'>
And use this in your CSS:
font-family: 'Courgette', cursive; font-family: 'Didact Gothic', sans-serif;
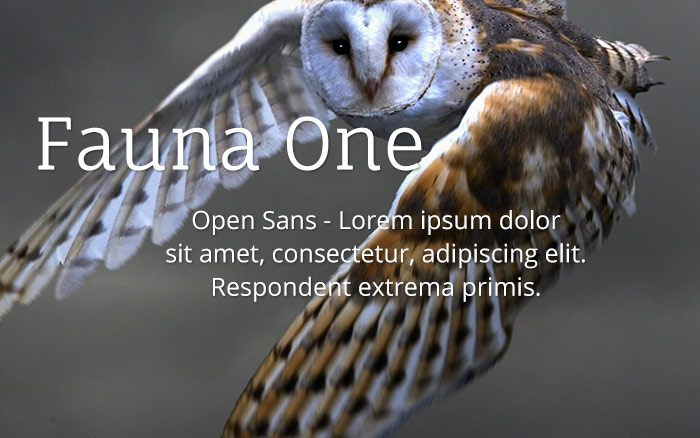
Open Sans is a very versatile font that can be used in many different combinations.

Add this to your website <head> area:
<link href='http://fonts.googleapis.com/css?family=Fauna+One|Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
And use this in your CSS:
font-family: 'Fauna One', serif; font-family: 'Open Sans', sans-serif;
These are actually rather similar to Fauna One & Open Sans, but with a slightly different feel. How would you describe the differences?

Add this to your website <head> area:
<link href='http://fonts.googleapis.com/css?family=Podkova:400,700|Source+Sans+Pro:400,200,200italic,300,300italic,400italic,600,600italic,700, 700italic,900,900italic' rel='stylesheet' type='text/css'>
And use this in your CSS:
font-family: 'Podkova', serif; font-family: 'Source Sans Pro', sans-serif;
If you use any of these, or would like to suggest others, please leave me a comment below!